こんにちは、Komaroです。
今回は画像編集ソフト「Photopea」の使い方を紹介します。
「Photopea」は「PhotoShop」によく似た無料の画像編集ソフトです。
無料ソフトじゃ大したことない?と思いきや、使ってみるとなかなか使えるソフトだと分かってきました。
「Photopea」って?
Photopeaはブラウザ上で動作するオンラインツールです。(ソフトをダウンロードすればPCにインストールも出来ます)
Photopeaの良い点、悪い点はこんな感じです。
・OSに依存せず使用可能
・一般的な画像ファイルの他、PSDやRAWファイルも編集出来る
・PhotoShopと操作感がほぼ同じ
・日本語対応
・無料
・テンプレートが豊富
・筆圧非対応
・ブラシ追加機能が無い
・通信中等、動作がもっさりする時がある
実際に使ってみた
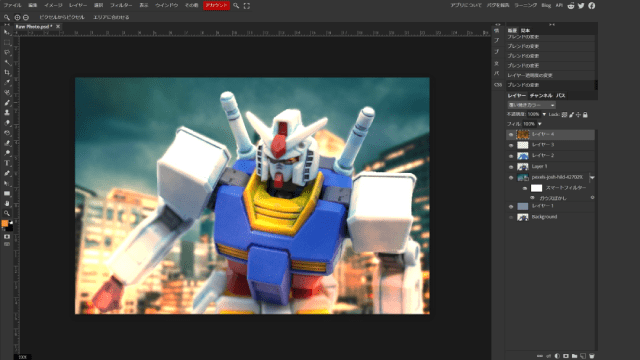
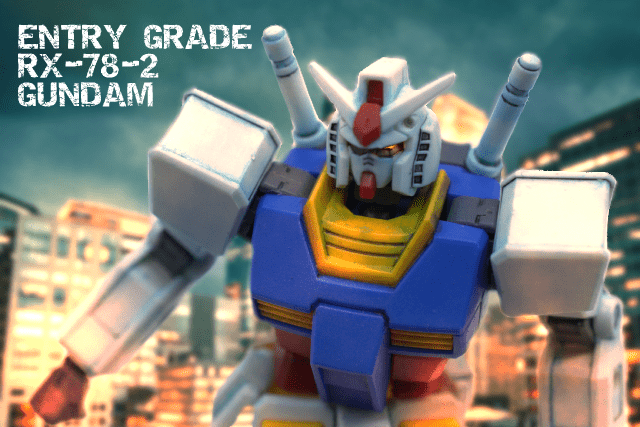
今回Photopeaで編集した画像です。

以前紹介した「【ガンプラレビュー】「エントリーグレード 1/144 RX-78-2 ガンダム」を筆塗りグラデーション塗装」で撮影したガンプラ画像に背景と文字を入れています。
起動と読み込み
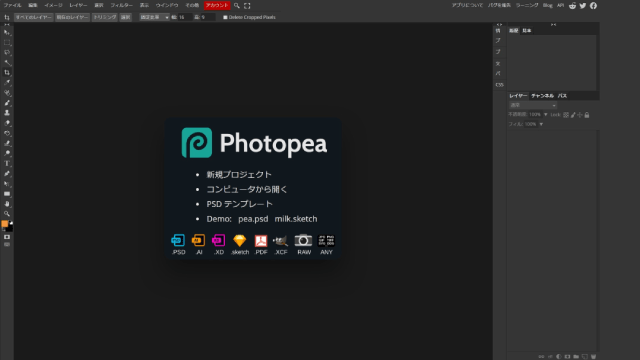
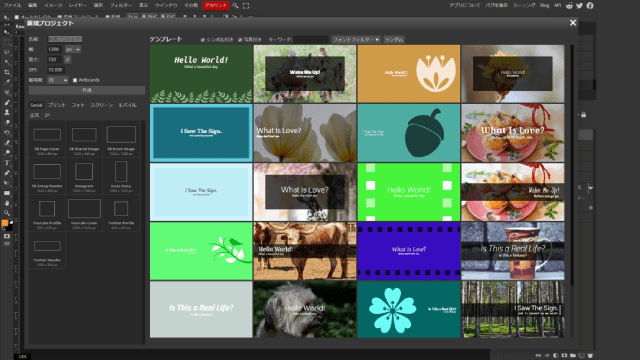
サイトにアクセス(起動)すると見慣れた感のある画面が表示されます。
Photopeaサイト含め基本は英語ソフトですが「more」にある「Language」から日本語に切り替えも可能です。

新規を選ぶと0から作成するか、テンプレートを選んで新規プロジェクトを作成できます。
SNS、広告等、目的別にサイズを切り替えるとテンプレートの配置も併せて切り替わるので便利です。

ニコンの一眼レフカメラ「D3500」で撮影していますが.NEF形式のファイルを直接読み込み、編集できました。

背景の合成
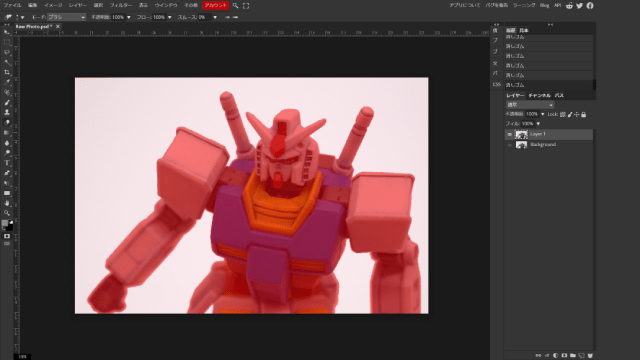
背景部分は自動選択ツールとクイックマスク機能を使って削除しました。

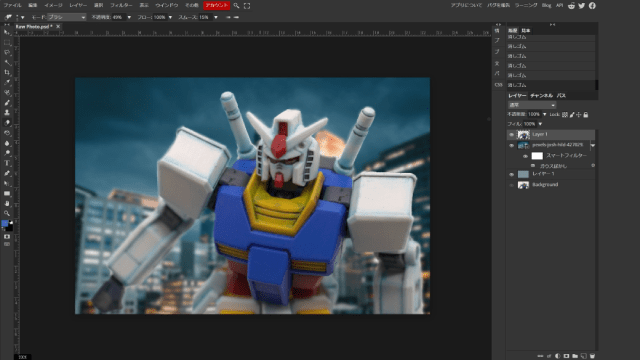
合成用の背景画像を読み込みフィルター機能のガウスぼかしで馴染ませています。
レイヤーやフィルターの使い方なんかはビックリするほどPhotoShopと違和感無いです。

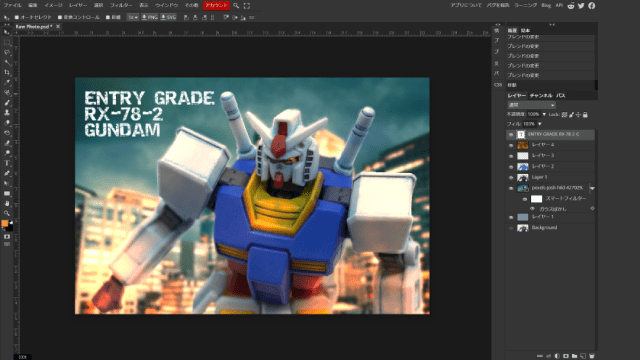
レイヤー調整とテキスト入力
背景と馴染むように以下のような調整を行いました。
→イメージ調整「明るさコントラス」で明るさを一段落とす
→ガンダム部分に青色のレイヤーをオーバレイで重ね色味を夜っぽく調整
→目元にオレンジの色を乗せたレイヤーを作成し、覆い焼き(リニア)で発光表現
→フィルター機能で雲レイヤーを作成し、覆い焼きカラーで環境光と影の調整

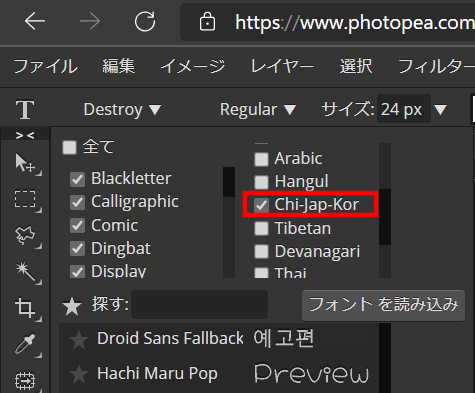
フォント選択にある「Chi-Jap-Kor」だけチェックを入れると日本語に対応したフォントを探しやすくなりますよ~。

まとめ
今までPhotoshopが使えないPCで作業をする際にGIMPを使っていましたが、微妙に違う操作感に悩まされることが多々ありました。
Photopeaはショートカットまで含めて操作感がほぼ同じなので意識することなく使うことが出来ました。