スポンサーリンク
OBSなるほどわからん状態、Komaroです。
配信中に見かける状況に合わせて演出付きでぱっと画面が切り替わるあのシーン。
自分の配信でもやってみたい!
今回は自作の素材を用意して、おしゃれなシーン切り替えにチャレンジしてみました!
Contents
シーンを作って下準備!
OBSには状況に合わせて映像や音を切り替える便利な「シーン」機能があります。
自分はそもそもシーンが分からず、リソース表示ON/OFFを切り替えるという面倒なことをしてました。どれだけ初心者か分かって貰えるかと…(;’∀’)
シーン機能の一つに今回作りたい切り替え時の演出を設定する「シーントランジション」という項目があるので、まずはシーンを作ります。
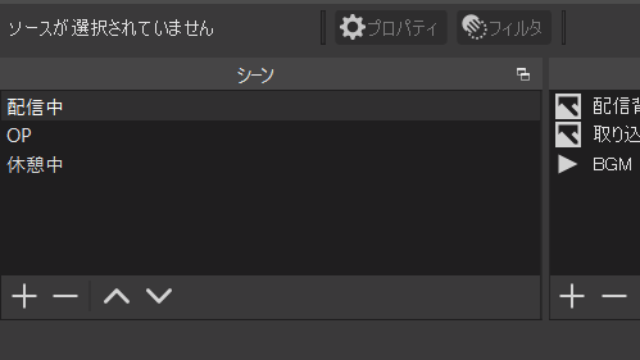
シーンはOBS画面左端に項目があって、追加で作成、切り替えが出来ます。

OPやED、状況に合わせたシーンを作成
早速シーンを切り替えてみますφ(..)
切り替え出来たー!これで目標に1歩近づきました。
マスク動画を探そう!
続けてシーントランジション設定に移る前に、マスク用の動画素材を用意します。
マスク動画は、自分で作成するのが難しいのでフリー素材の力を借りることに(;^_^A
コチラの「Pixtabay」からマスク動画をお借りしています。
マスクに使える白黒の動画を選択
サイトイメージにぴったりなブラシのアニメーションを選んでみました。
好みの動画があると嬉しいですね~(*’ω’*)
好みの動画があると嬉しいですね~(*’ω’*)
シーントランジション設定
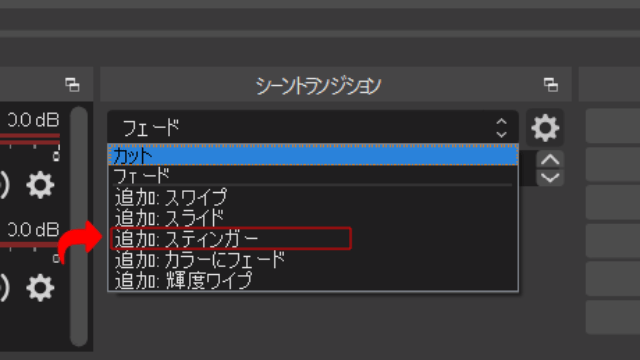
設定にはデフォルト設定の「フェード、カット」、設定を追加して使用する「スワイプ、スライド、スティンガー、カラーにフェード、輝度ワイプ」が用意されています。

スティンガーを選択
今回使用するのは指定した動画を表示しながらシーンを切り替える「スティンガー」です。
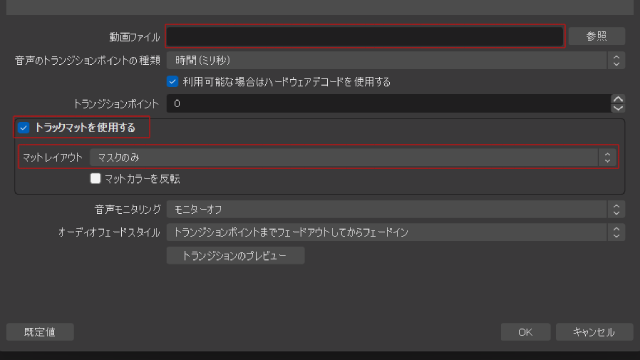
スティンガーを追加したら、プロパティで以下を設定します。
1:読み込む動画を指定
2:トラックマットを使用するにチェックを入れる
3:マットレイアウト、マスクのみを選択

※2,3の設定をしないと、マスク動画だけが表示されるので注意
シーンを切り替えて動作を確認してみます。
イメージしたおしゃれなシーン切り替えに成功!
手動で切り替えていた時とは比べられない程よくなりました。
フリー素材を使えば簡単に出来るので、配信のクオリティを上げたい!という方は是非チャレンジしてみて下さいね~